Stable Diffusionで画像を生成しようと思ってふと考えたんです。
「あれ?正方形じゃなくて16:9の画像つくりたいけどできるのかな?」
そうおもって、あれこれやってみたのですが意外とめんどくさい作業が必要だったので解説していきたいと思います。、
画像販売をしようと思っている方はこの画像サイズの変更は覚えておいた方がいいですよ。
さて、でもどんなサイズにすればいいのか?
stable diffusionみたいに画像画像サイズを変更しても大丈夫なの?midjourneyは簡単にできるけどStable diffusionも同じなのかな?
そんな疑問を今日解決していきましょう。
今回はStable Diffusionでの画像生成で、推奨されているおススメの画像サイズと変更方法、さらに拡張機能を使った画像サイズの変更方法をご紹介します。

Stable Diffusionっておすすめの画像サイズがあるって知ってた?
Stable diffusionを使っている人はもうわかっていると思うのですが、Stable Diffusionにおいて推奨される画像サイズは基本的に「512×512」です。
この「512×512」サイズはStable Diffusionの初期設定でもあります。
サイズを変更する場合は「512×768」程度が適切とされています。
たとえば、縦長の画像を作成する際には「512×768」に設定するのが良いでしょう。

でもなんで推奨サイズなんてあるの?関係ないでしょ?
このサイズが推奨される理由は、多くのStable Diffusionモデルが「512×512」で訓練されているためです。
モデルが慣れているサイズで生成すると、プロンプトを正確に反映し、より良い画像が得られやすいということです。
画像サイズを大きくすると、いくつかの問題が発生することがあるのでサイズ変更には少し注意が必要ですね。
ただ、画像サイズを大きくしたいという人もいると思います。
画像サイズが大きくすると色んな不具合が生じてしまいます。
📌画像ファイルデータが重くなる
📌プロンプトを正確に反映しない
📌生成時間が長くなってしまう
でもサイズ変更は色んな場面で必要になってきます。
まずは、簡単にできるサイズ変更のやり方を解説していきます。
簡単にサイズを変更する方法
実は、Stable diffusionの画像サイズはとても簡単です。
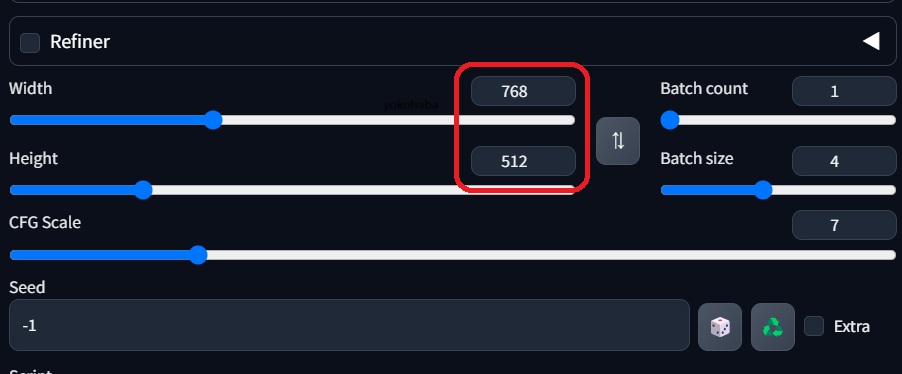
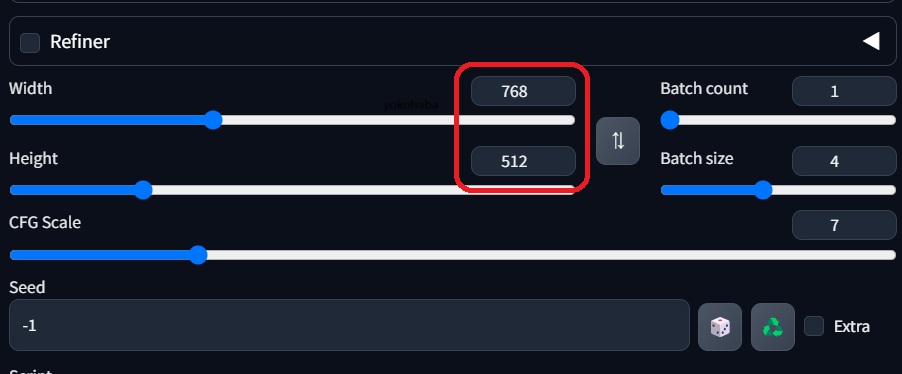
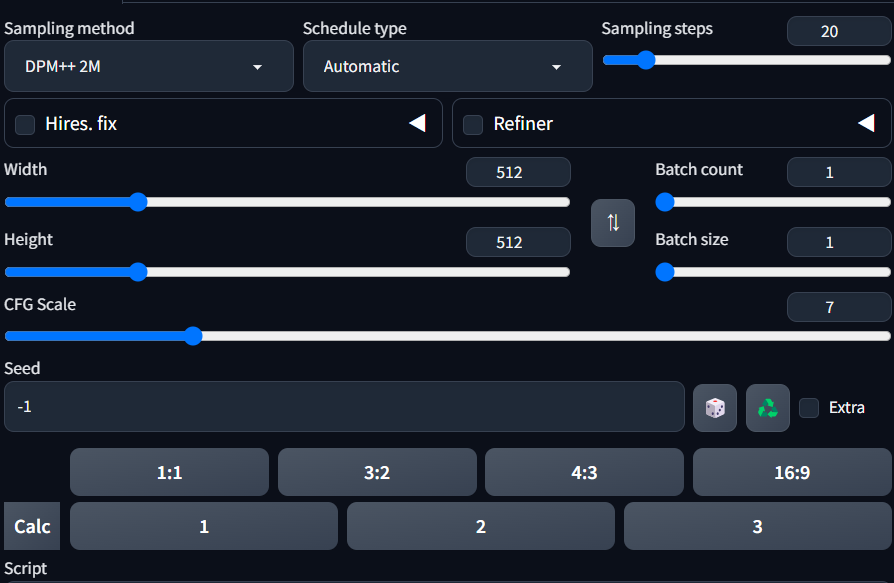
画面の赤枠のところを調整していけばいいです。上が幅、下が高さです。


サイズをWidth512×Height512で設定するとこんな感じ。正方形って感じですね。


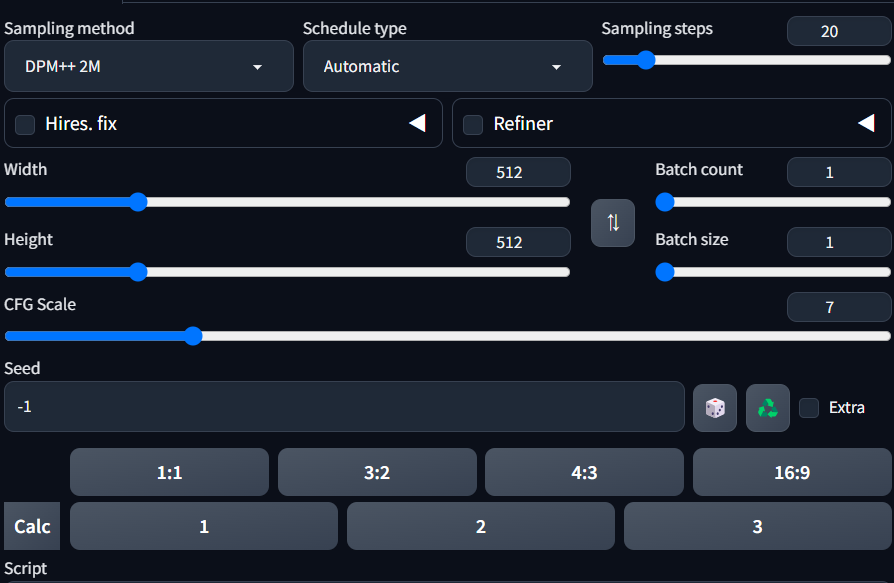
サイズ、Width768×Height512がこんな感じです。


壁紙っぽいサイズになりましたね。画像販売の時はこのサイズはあまり重要じゃありませんが、よく売れるのは比率16:9サイズのものがおおいです。比率が16:9ということは縦800、幅450になります。
縦横の数字が大きくなることで生成に時間がかかったりして意外と時間がもったいないんですよね。
そういう時はConoha AI Canvasというサイトに登録してStable diffusionを使うと時短になります。パソコンのスペックが低くてもサクサクと画像を生成してくれます。
\1時間無料でStableDiffusionが楽しめる!/


拡張機能「Aspect Ratio selector」を使ってサイズ変更
Aspect Ratio selectorを使えばより簡単にサイズ変更が可能です。
使い方は、Stable diffusionからAspect Ratio selectorをインストールするだけ。いたって簡単。
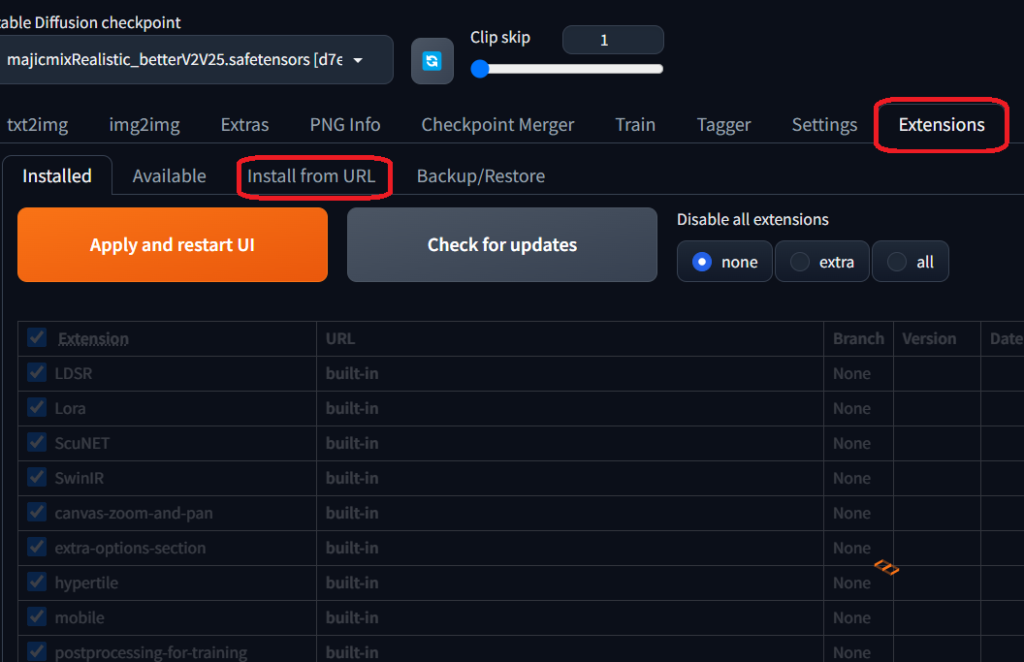
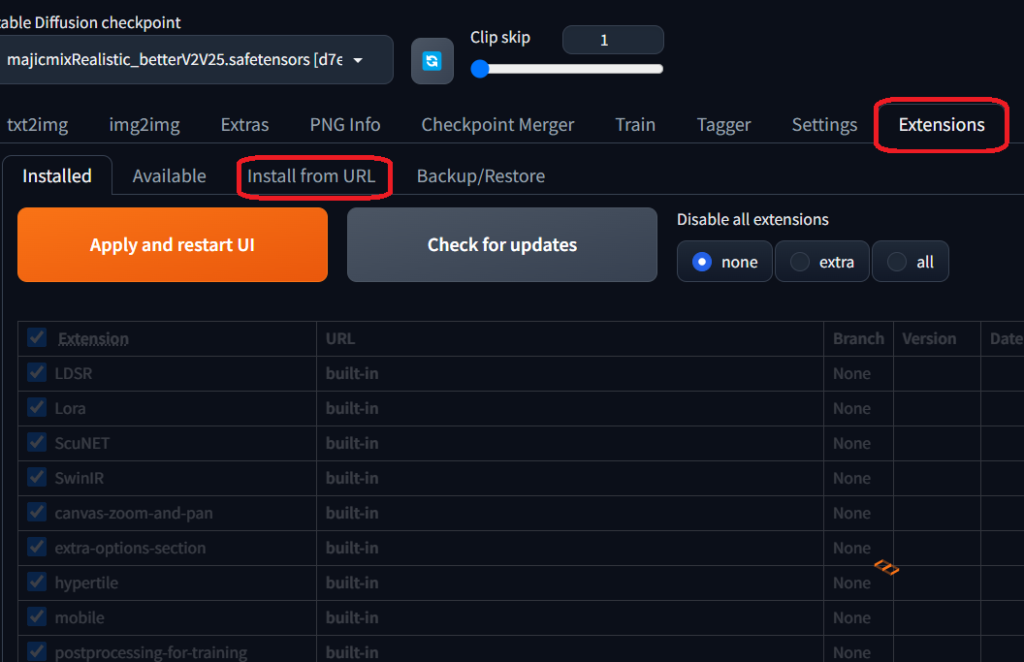
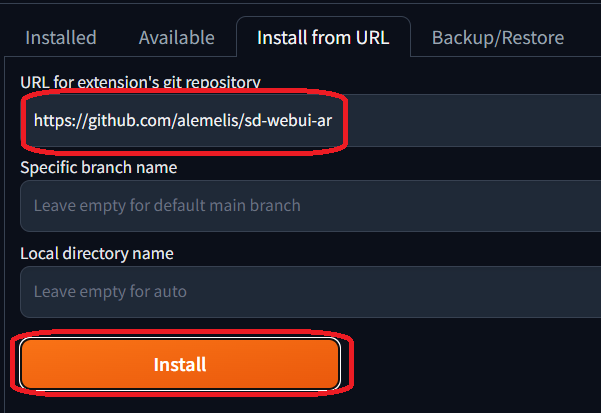
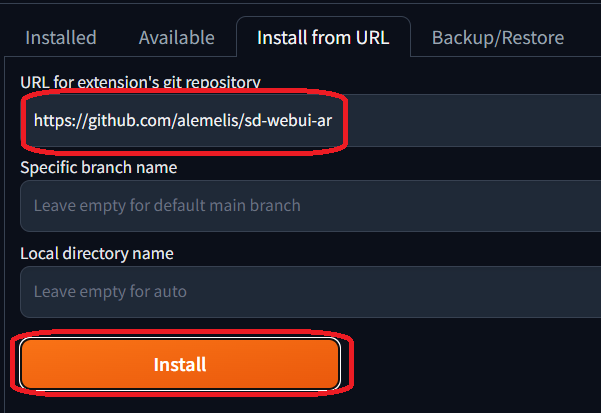
Extensionsからinstall from URLをクリックして「https://github.com/alemelis/sd-webui-ar」をコピペしてください。


URLをいれてインストールをクリックすると導入が始まります。


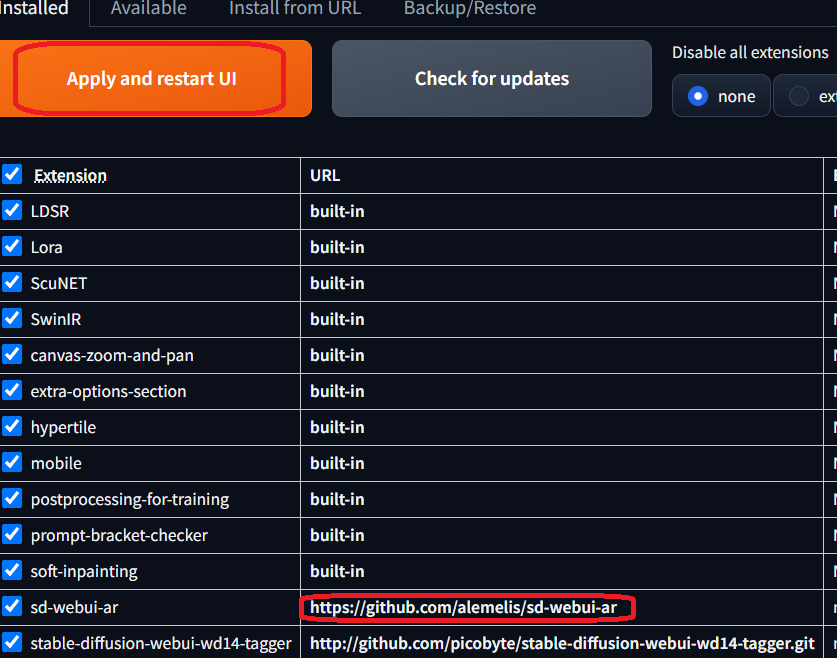
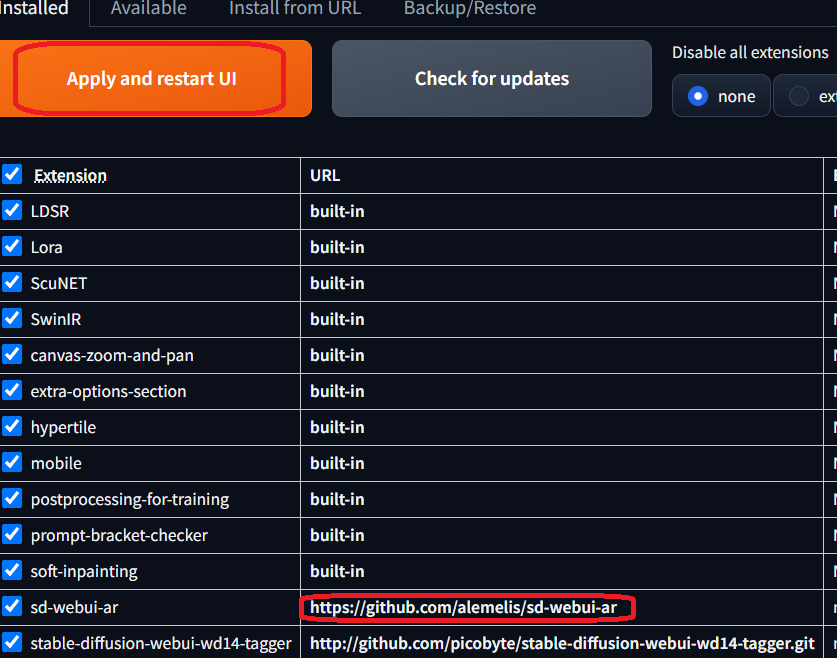
インストールが終わったら、下の方にURLがあることを確認してApply and restart UIを押してください。


お疲れ様でした!ここまで来たらもう安心。
生成画面にサイズ変更がワンタッチでできるウィンドウが追加されています。下の方に確認できますね。
これでStable Diffusionに「Aspect Ratio selector」をインストールできていつでも簡単に画像サイズが変えられます。


\1時間無料でStableDiffusionが楽しめる!/


「Aspect Ratio selector」の使い方
「Aspect Ratio selector」をインストールしたはいいけど使い方がよくわからないのではいけません。
ここで使い方を細かく解説していきます。
使う方法は大きく分けて3つあります。
- アスペクト比率ボタンで画像サイズを変更
- 「Calc」ボタンで比率に合わせて画像サイズを変更する
- 各ボタンに事前に設定されたサイズに変更する
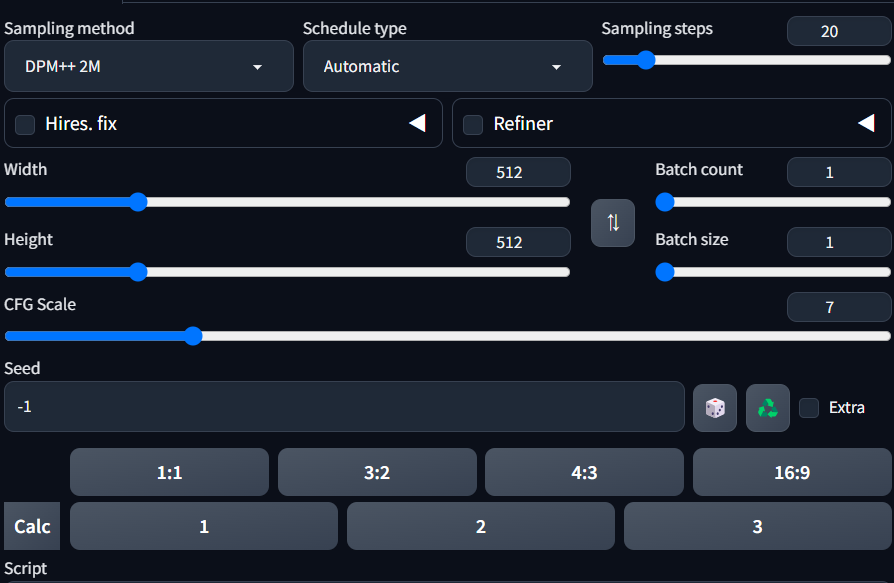
①のアスペクト比率ボタンで画像サイズを変更する方法はいたって簡単。
下の1:1,3:2となにやら数字がありますがそこをクリックすることでWidthとHeightが変わっていきます。画像販売の時は16:9がおススメです。


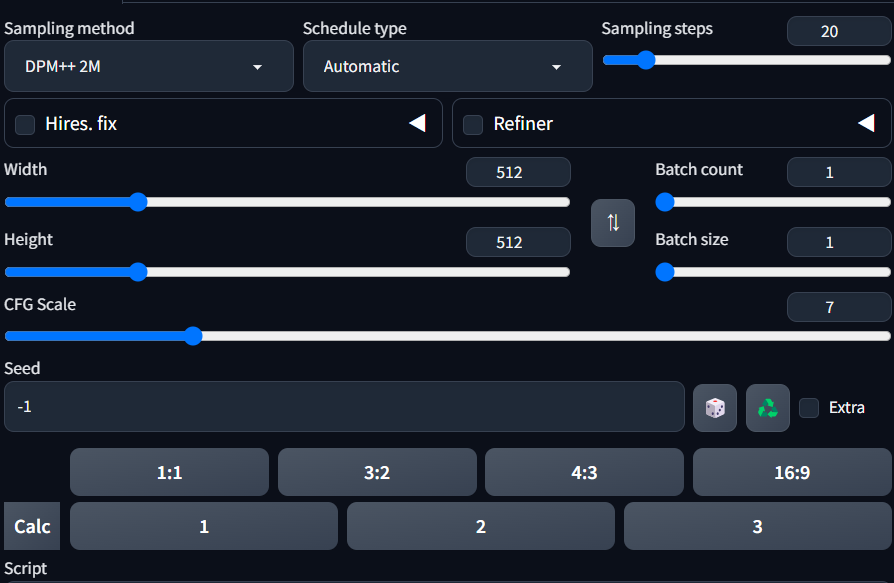
「Calc」ボタンで算出した比率に合わせて画像サイズを変更する方法を解説していきます。
「Calc」の横にある、1,2,3という数字をおすと、幅と縦の数字がかわっていきます。
何言っているかわからない?ですね。ここ説明が難しんですよ。


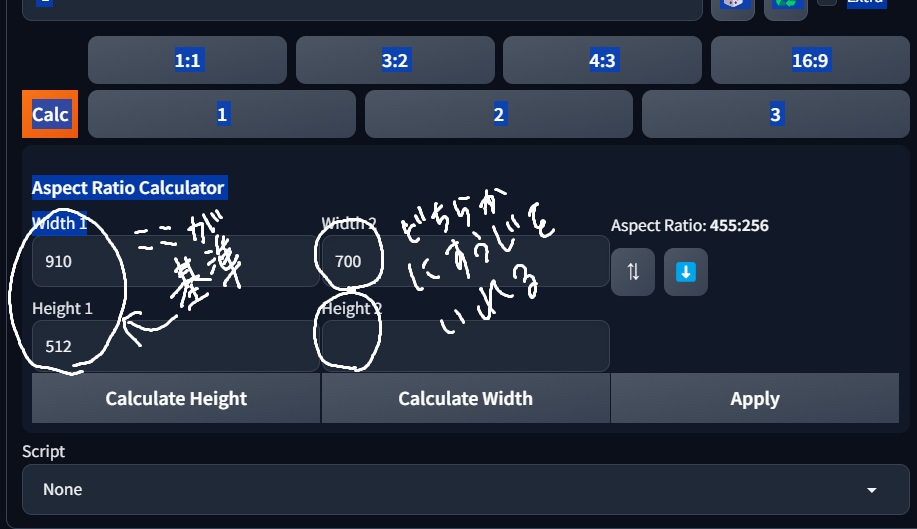
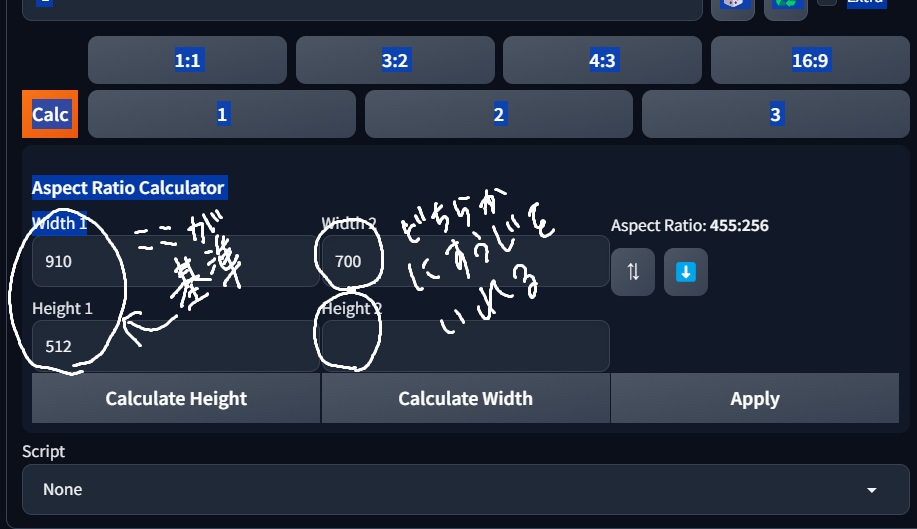
つまり16:9の画像つくりたいな~ってときは画像のwidth1とHeight1に自分で数字をいれます。この比率がいいけど、小さいサイズで同じ比率の画像がほしいとします。
そしたらwidthかheightのどちらかにつくりたいサイズをいれます。画像の場合だと16:9の比率でも幅は700にしたいということです。
もしwidthが700で16:9の比率だったらheightって何になるんだろう?って考えちゃいますよね。
そういうときにここの計算をつかうんです。次の画像をみてください。手書きでごめんなさい。


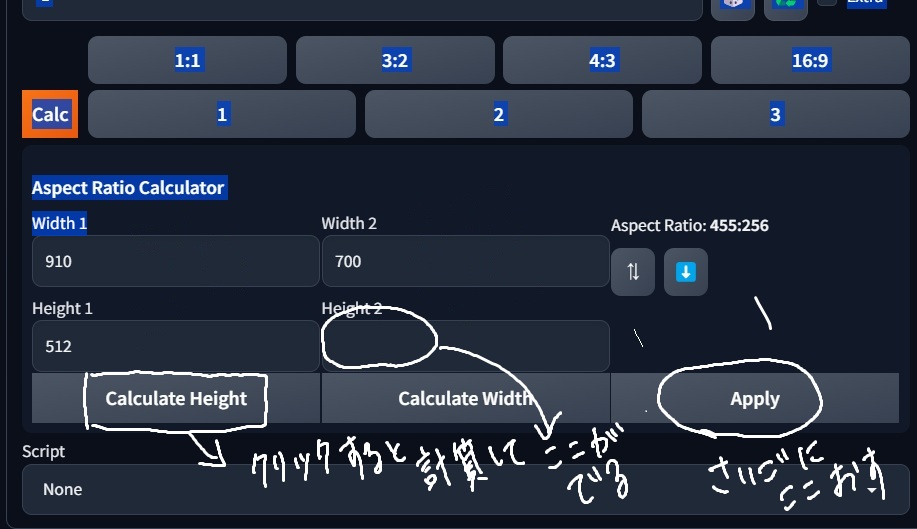
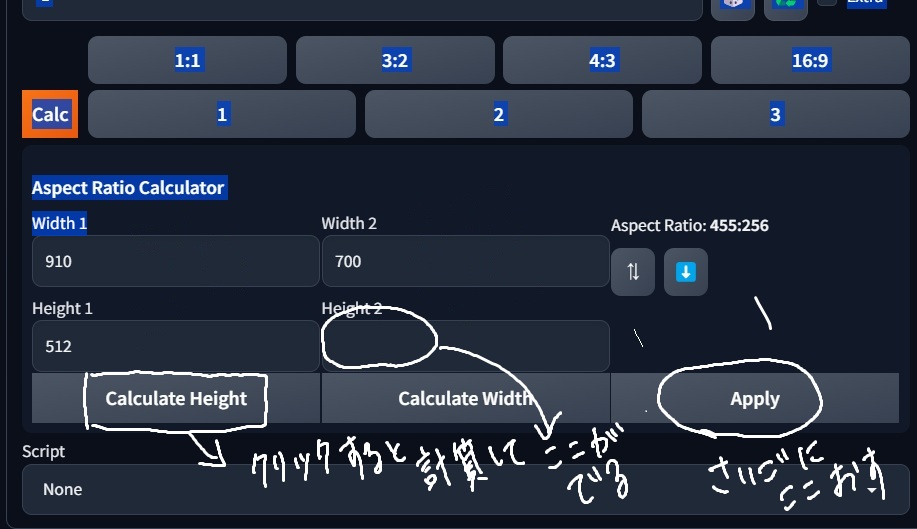
Calculate Heightをおすと比率に合わせたheight2を出してくれるんです。
そして最後にApplyをクリック。
これで計算した正しい比率と大きさの画像サイズがでてきます!
これで画像サイズの問題は解決ですね!
さて、もう何度か生成した人は感じたのかもしれませんがスペックが低いパソコンだと生成時間に莫大な時間がかかります。
私のゲーミングノートパソコンでさえもイライラするほど時間がかかるのです。
Stable diffusionを直接導入してつかうのは時間の無駄といえそうです。
こんな時は、Conoha AI Canvasをつかうと画像生成が速いです。
Conoha AI Canvasでは複雑な導入なしですぐにStable diffusionをつかうことができて、生成時間も大幅に短縮できます。
スペックが低いノートパソコンでもサクサク動いてくれるから、画像を何枚もストレスなく生成することができます。
私ももちろん登録済み。やはりインスタでAI画像アカウントを作ろうと思ったら、ステーブルディフュージョンなしでは無理があります。


\1時間無料でStableDiffusionが楽しめる!/

















